Веб-дизайн и абстрактные картины имеют некоторые общие черты, такие как использование цвета, формы и пространства для создания визуального воздействия. Однако, веб-дизайн имеет свои особенности, которые отличают его от традиционного искусства.
Одной из главных особенностей веб-дизайна является его интерактивность. Пользователи могут взаимодействовать с веб-сайтом, переходить по ссылкам, заполнять формы и выполнять другие действия. Это требует от веб-дизайнера учитывать не только визуальные аспекты, но и функциональность сайта.
Кроме того, веб-дизайн должен быть адаптирован под различные устройства и браузеры. Сайт должен выглядеть хорошо на компьютерах, планшетах и смартфонах, а также работать корректно во всех популярных браузерах.
Также стоит отметить, что веб-дизайн часто используется для достижения определенных целей, таких как увеличение продаж или привлечение новых клиентов. Поэтому дизайнер должен учитывать эти цели при создании сайта.
В целом, хотя веб-дизайн может использовать некоторые элементы абстрактного искусства, он имеет свои специфические требования и задачи, которые делают его уникальным видом дизайна.
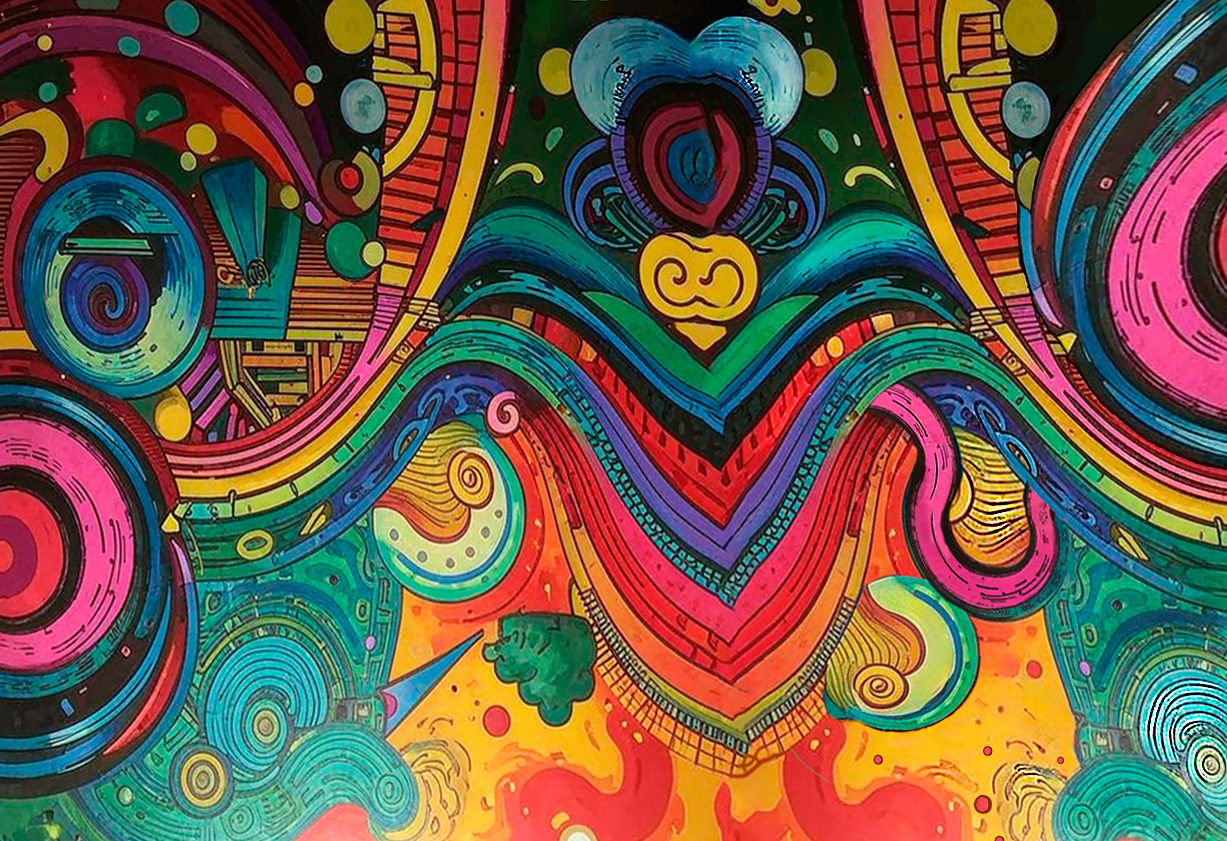
Абстрактные картинки могут быть использованы в качестве оформления сайта для создания уникального и современного дизайна. Они могут добавить сайту оригинальности и стиля, а также привлечь внимание посетителей.
Однако, при использовании абстрактных картинок необходимо учитывать несколько важных моментов:
- Соответствие тематике сайта: Абстрактные изображения должны соответствовать тематике сайта и не противоречить его контенту. Например, если сайт посвящен бизнесу, то использование абстрактных изображений может быть неуместным.
- Читаемость текста: Абстрактные картинки не должны мешать чтению текста на сайте. Они должны быть расположены таким образом, чтобы не затруднять восприятие информации.
- Удобство использования: Абстрактные картинки не должны препятствовать навигации по сайту или затруднять доступ к важным элементам интерфейса.
- Скорость загрузки: Использование больших и тяжелых абстрактных изображений может замедлить скорость загрузки сайта, что негативно скажется на пользовательском опыте.
- Адаптивность: Абстрактные картинки должны корректно отображаться на различных устройствах и разрешениях экрана.
- SEO: Использование абстрактных картинок может затруднить индексацию сайта поисковыми системами, так как они не содержат ключевых слов или описаний.
В целом, использование абстрактных картинок в качестве оформления сайта может быть эффективным способом привлечения внимания посетителей и создания уникального дизайна. Однако, необходимо учитывать все вышеперечисленные моменты, чтобы избежать негативных последствий.
Какие цвета использовать в абстракции
В абстрактной живописи нет строгих правил сочетания цветов. Художники могут использовать любые комбинации цветов, которые они считают подходящими для выражения своих идей и эмоций. Однако, некоторые общие принципы сочетания цветов могут помочь создать гармоничную композицию. Например, можно использовать контрастные цвета (красный и зеленый, синий и оранжевый), чтобы создать яркий и динамичный эффект. Также можно использовать монохромные оттенки одного цвета для создания спокойного и умиротворяющего настроения. Важно помнить, что выбор цветов зависит от индивидуального вкуса художника и его замысла.









1 комментарий. Оставить новый
Спасибо за интересную статью! Ваша аналогия между веб-дизайном и абстрактным искусством действительно заставляет задуматься о том, как важны визуальные элементы и интерактивность в создании эффективных веб-сайтов. Я особенно согласен с тем, что абстрактные изображения могут добавить оригинальности, но их использование требует внимательного подхода. Соответствие тематике сайта и удобство для пользователей — это ключевые моменты, которые нельзя игнорировать. Также важно помнить о скорости загрузки и адаптивности, чтобы дизайн работал на всех устройствах. Ваши советы по сочетанию цветов в абстракции очень полезны, и я уверен, что они помогут многим дизайнерам в поиске идеального визуального решения. Спасибо за вдохновение!